关键词:facebook, social plugins, sns, comment, blogger, blogspot, 评论, 社交插件
facebook推出社交插件有一段时间了。见http://developers.facebook.com/docs/plugins/。其中评论插件比较有吸引力。blogger内置的评论工具不支持对评论进行回复,看着其他一些独立博客的评论表单功能挺强大,有点眼红了,所以试了试这个facebook的评论插件。
按说我是个不喜欢折腾的人,blogger的html模板以前从来就没有动过。更不会去想弄虚拟主机,独立博客,独立域名之类的事情。这次看上面这个插件实现起来也不麻烦,所以试了一试。以下操作是参考插件的官方介绍页面http://developers.facebook.com/docs/reference/plugins/comments写的。按官方介绍做下来,只能给整个网站做一个评论表单,跟留言版一样了。我们需要每个帖子有各自的评论表单,这就需要向插件提供每个帖子的url。blogger的模板提供了帖子url,用 data:post.url 即可得到。以下是详细步骤。
1,备份blogger的模板html文件。
2,修改这个html文件,找到 data:post.body 的地方,在其后添加几行:
<p/><h3 class='post-title entry-title'>使用Facebook社交插件参与评论:</h3>
<div id='fb-root'/><script src='http://connect.facebook.net/zh_CN/all.js#xfbml=1'/>
<fb:comments expr:href='data:post.url' num_posts='10' width='635'/>其中各参数的意思自己揣摩,或者看上面的官方文档。
3,基本上这样就可以了。保存模板看看效果吧。如果已经满意了,就不必看后面几步了。
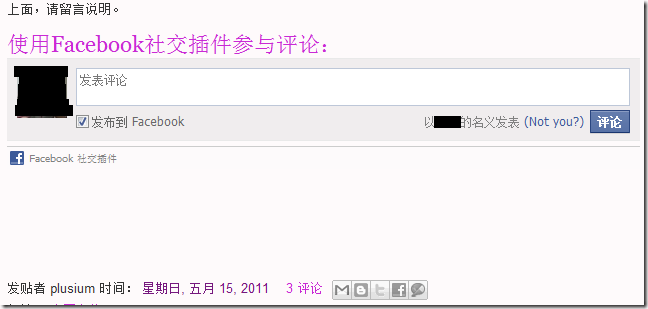
未登录fb时的样子:
登录fb后的样子:
该插件自动读取浏览器的session中处于登录状态的facebook账号信息
4,如果想对评论进行审核,就需要一个facebook账号作为评论审核的管理员。找到这个账号的facebook id,按如下格式加在html模板的<head>标签下面:
<meta content='你的facebook id' property='fb:admins'/>
在管理员的fb登录状态下,当有评论时是这样子的:
管理员可以隐藏某个评论,也可以禁止某个用户。
5,喜欢折腾的人可以再给这个评论插件专门申请一个facebook app,记下这个app的id。关联app之后,评论管理功能会方便很多,可以在http://developers.facebook.com/tools/comments统一管理所有的评论。继续修改模板html文件,在<head>后面再加一行:
<meta content='你的facebook app id' property='fb:app_id'/>
保存后点击插件右上角的“设置”按钮,没有设置appid时,这个设置菜单很单调,并且会提示你申请app。设置appid后则是这个样子:
刚设置完appid可能暂时不会生效,耐心等他一两天再来看看吧。
6,以上设置就全部完成了。目前我发现的两个问题,一是我即使设置了评论对所有人可见(Make every post visible to everyone by default),测试时还是只有评论者的fb好友(博主除外)才能看见评论者的评论。评论者的fb隐私设置中把相应权限改为“所有网民”也是一样。二是新评论通知会发到管理员的fb通知系统中。管理员需要登陆进fb才能知道有新的评论。但是不知道fb用的是什么通知机制,因为有时候收不到通知。
另外,设置完成之后,可以关闭blogger的默认评论系统。但是建议保留。毕竟会有人不想在别人的博客里留下可以识别fb身份的评论。




没有评论:
发表评论