关键词:reset, chrome, gfwlist, SwitchySharp, Fiddler
上文大约介绍了一下 Fiddler 的功能,以及与 Internet Explorer 配合的使用方法。要利用 gfwlist 实现自动代理,我们一般都使用 Firefox 或者 Google Chrome 配合相应的插件来上网。以下以安装了 Proxy SwitchySharp 插件的 Chrome 为例说明如何更方便地使用 Fiddler。
一个典型的 SwitchySharp 的设置方案如下:
这种设置方案下,只有 gfwlist 和部分自己另外指定的几个网址会走 19840_base 的代理服务器。其他的就属于默认规则,走的是 [直接连接]。我们在“情景模式”标签下新建一个“Fiddler”的场景,如下图所示:
然后回到“切换规则”标签,将默认规则的情景模式改为“Fiddler”。如下图所示:
保存之后,其他网站就都走 Fiddler 代理了。然后访问一个 gfwlist 中没有的网站,Fiddler 就能监视这些网站的状态码了。如图:
可以看出,a3.twimg.com 这么高调的网址就没有被 gfwlist 收录。
以上其实不是本文的重点,上面说的方法并没有多少技术含量。其实使用 Chrome 的同学要检查请求的返回状态码的话,还有两个更简单的方法,虽然和标题无关,也一并放到这里吧。
其一,在访问了某个网站之后,打开 chrome://view-http-cache 页面,就能看到请求一览了,如图:
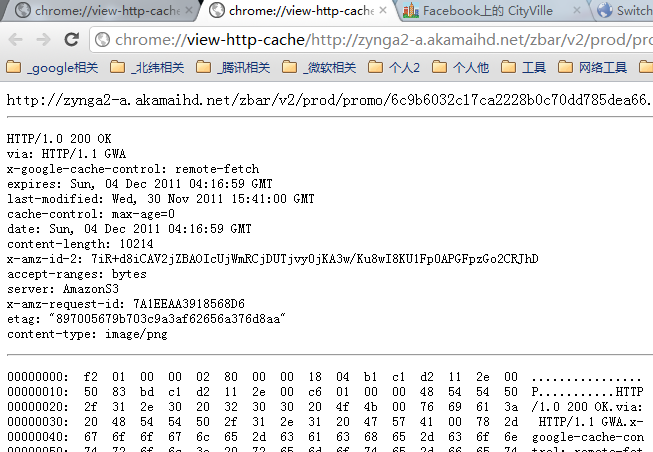
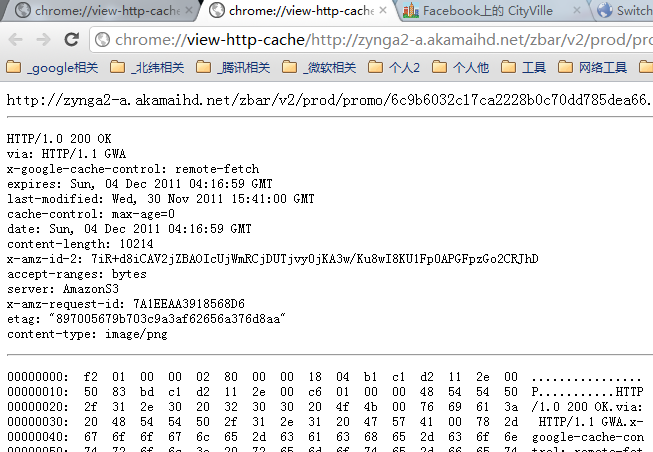
点击各个链接,就能查看该请求的详细信息,有返回状态码,返回值等等。如图:

这种方法虽然没有 Fiddler 直观,但也不失为一个轻量级的解决方案。
其二,使用 Chrome 自带的开发人员工具,也可以直观的看到请求状态。打开某个网站后,如果发现被 reset,那么从扳手菜单的“工具”中启动开发人员工具,定位到“Network”标签下,然后刷新一下页面。这时“network”下面就会显示当前的 http 请求和请求结果。如果点开左下角的“Open Console.”按钮的话,还能看到更详细的出错信息。如图:
由此可见,没有被 gfwlist 收录的网址 zynga2-a.akamaihd.net 就被屏蔽了。
使用Facebook社交插件参与评论: